CSS Syntax
CSS Syntax
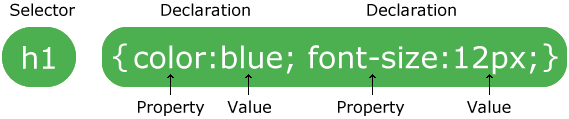
A CSS rule-set consists of a selector and a declaration block:

The selector points to the HTML element you want to style.
The declaration block contains one or more declarations separated by semicolons.
Each declaration includes a CSS property name and a value, separated by a colon.
A CSS declaration always ends with a semicolon, and declaration blocks are surrounded by curly braces.
Example
In this example all <p> elements will be center-aligned, with a red text color:
p
{
color: red;
text-align: center;
}
Try it Yourself »
CSS Comments
Comments are used to explain the code, and may help when you edit the source code at a later date.
Comments are ignored by browsers.
Example
A CSS comment starts with /* and ends with */. Comments can also span multiple lines:
p
{
color: red;
/* This is a single-line comment */
text-align: center;
}
/* This is
a multi-line
comment */
Try it Yourself »